Hello, world! This is a demo post for gatsby-theme-novela. Novela is built by the team at Narative, and built for everyone that loves the web.
At Narative, we’ve been fans of Gatsby from day one, using it to build performant and flexible products for both clients and ourselves. With the growing community interest in Gatsby, we hope to create more resources that make it easier for anyone to grasp the power of this incredible tool. At Narative, we’ve been fans of Gatsby from day one, using it to build performant and flexible products for both clients and ourselves. With the growing community interest in Gatsby, we hope to create more resources that make it easier for anyone to grasp the power of this incredible tool.
1import React from "react";2import { graphql, useStaticQuery } from "gatsby";3import styled from "@emotion/styled";45import * as SocialIcons from "../../icons/social";6import mediaqueries from "@styles/media";78const icons = {9 dribbble: SocialIcons.DribbbleIcon,10 linkedin: SocialIcons.LinkedinIcon,11 twitter: SocialIcons.TwitterIcon,12 facebook: SocialIcons.FacebookIcon,13 instagram: SocialIcons.InstagramIcon,14 github: SocialIcons.GithubIcon,15};1617const socialQuery = graphql`18 {19 allSite {20 edges {21 node {22 siteMetadata {23 social {24 name25 url26 }27 }28 }29 }30 }31 }32`;3334function SocialLinks({ fill = "#73737D" }: { fill: string }) {35 const result = useStaticQuery(socialQuery);36 const socialOptions = result.allSite.edges[0].node.siteMetadata.social;3738 return (39 <>40 {socialOptions.map(option => {41 const Icon = icons[option.name];4243 return (44 <SocialIconContainer45 key={option.name}46 target="_blank"47 rel="noopener"48 data-a11y="false"49 aria-label={`Link to ${option.name}`}50 href={option.url}51 >52 <Icon fill={fill} />53 </SocialIconContainer>54 );55 })}56 </>57 );58}
This is another paragraph after the code block.
This is a secondary heading
1import React from "react";2import { ThemeProvider } from "theme-ui";3import theme from "./theme";45export default props => (6 <ThemeProvider theme={theme}>{props.children}</ThemeProvider>7);
At Narative, we’ve been fans of Gatsby from day one, using it to build performant and flexible products for both clients and ourselves. With the growing community interest in Gatsby, we hope to create more resources that make it easier for anyone to grasp the power of this incredible tool.
In this article I’ll explain how Gatsby’s lifecycle works and what the Gatsby specific files are for.
One of the challenges I had when learning Gatsby was trying to understand the Gatsby lifecycle. React introduced me to the concept of a Component Lifecycle, but when I started learning Gatsby I felt at a loss again. I remember looking through example repositories and seeing Gatsby specific files in every project and thinking to myself, “What are these files for? Why are gatsby-node.js, gatsby-browser.js, and gatsby-ssr.js generated in the default starter kit? Can I really delete these files?”
In this article I’ll explain the how Gatsby’s lifecycle works and what the Gatsby specific files are for.
How does Gatsby work?
To understand what these files are for, we must first understand how Gatsby works. Gatsby is a static site generator that pulls data from sources you provide and generates a website/app for you.
Gatsby requires Node to be installed to run the Bootstrap and Build sequences. Under the hood, Gatsby uses Webpack to build and start a development server amongst other things.
Step 1
During the Bootstrap sequence, which occurs every time you run $ gatsby develop, there are about 20 events that fire ranging from validating your gatsby-config.js to building the data schemas and pages for your site. For example, the Bootstrap sequence is where Gatsby will create pages. If you want an in depth look of all 20 Bootstrap steps Swyx shared a fantastic Gist that goes into more detail.
Step 2
The Build sequence is very similar to the Bootstrap sequence, except it’s run with production optimizations and will output static files ready for deployment. Think of it as building your React application in production mode vs development.
Step 3
And finally, once the generated files are deployed, Gatsby lives in the browser. Gatsby cleverly generates a static website that turns into a web app after initial load, which extends the lifecycle to the browser.
What’s important to remember is that Gatsby’s lifecycle can be aggregated into 3 main sequences:

- Bootstrap
- Build
- Browser
- These three sequences makeup the Gatsby lifecycle.
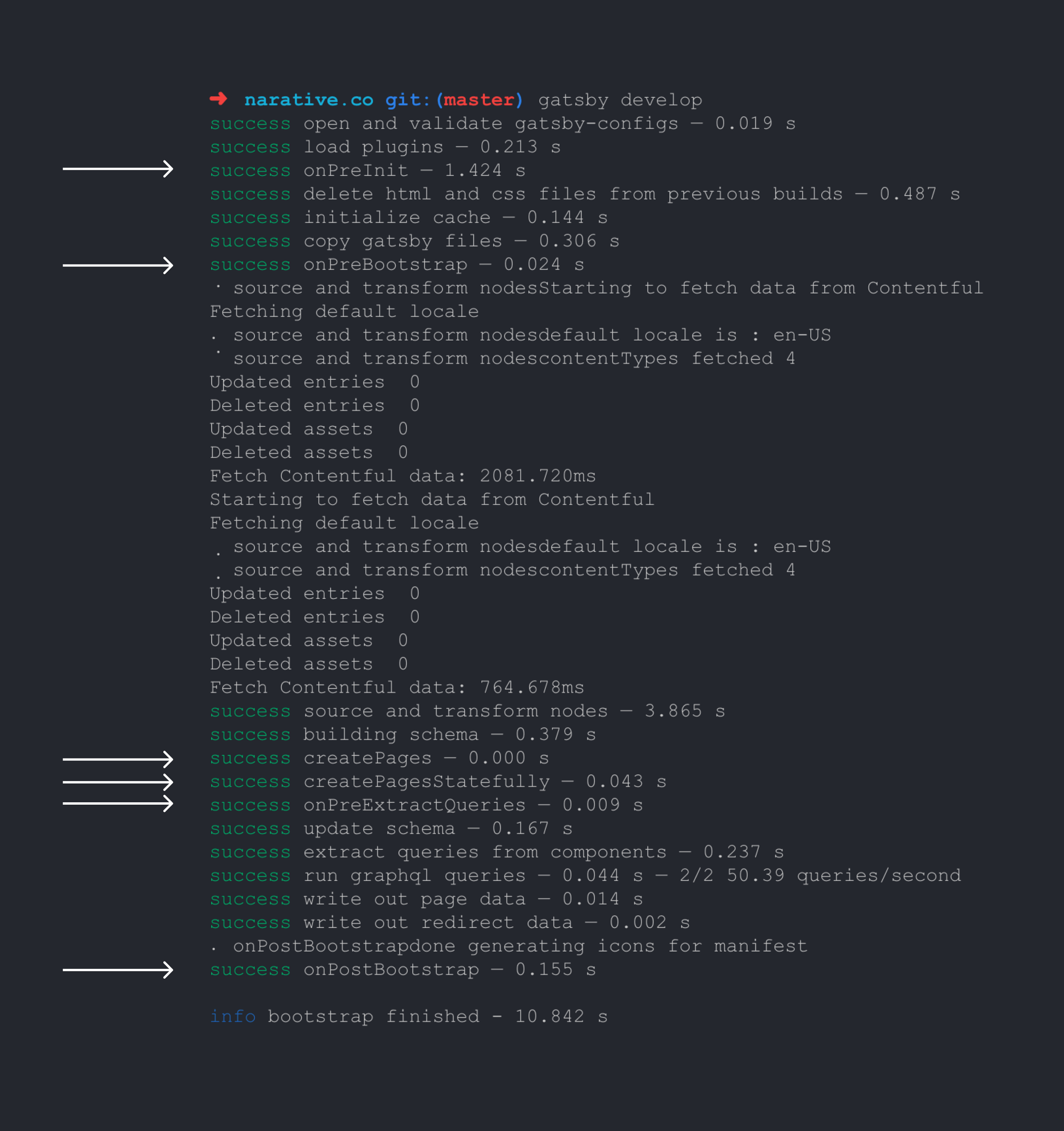
Parts of the lifecycle are visible when running $ gatsby develop A peak into the Gatsby lifecycle when running $ gatsby develop A peak into the Gatsby lifecycle when running $ gatsby develop If you’re familiar with React and the component lifecycle, Gatsby’s lifecycle is almost the same concept. Just like React’s lifecycle, Gatsby exposes hooks for developers to build on top of. Those lifecycle hooks are accessed through Gatsby specific files such as gatsby-node.js, gatsby-browser.js and gatsby-ssr.js.
What are the Gatsby specific files for? gatsby-config.js A place to put all your site configurations such as plugins, metadata, and polyfills. This file is the blueprint of your application and is where Gatsby really shines with its plugin system. When you run $ gatsby develop or $ gatsby build gatsby-config.js is the first file to be read and validated.
Most of your time spent in gatsby-config.js will likely revolve around source plugins, image plugins, offline support, styling options, and site metadata.
gatsby-node.js Gatsby runs a Node process when you develop or build your website and uses Webpack under the hood to spin up a development server with hot reloading. During the Node process Gatsby will load plugins, check the cache, bootstrap the website, build the data schema, create pages, and deal with some configuration and data management.
Everything that occurs during the Bootstrap and Build sequences occurs in gatsby-node.js. This means it’s the perfect place to create pages dynamically based off data from a source plugin or modify Gatsby’s Webpack or Babel configs.
For example, if you want to move some files manually, such as a Netlify _redirects file, a good place to do it is in your gatsby-node.js file at the onPostBuild lifecycle hook.
From experience, most of my time has revolved around handling data and building pages in gatsby-node.js. This file quickly becomes the piping of your entire website.
Examples of gatsby-node.js hooks:
- createPages
- onCreateBabelConfig
- onCreateWebpackConfig
- onPostBuild
- gatsby-ssr.js
When you think Server Side Rendering you think of a server that takes in requests and dynamically builds pages and sends it to the client. Gatsby doesn’t do that, but it does server side render — it generates all the pages during build time.
Naturally, gatsby-ssr.js allows developers to hook into that lifecycle. In my experience, most use cases revolve around injecting CSS, HTML, or Redux state information into the generated output. For example, if you need to insert third party scripts such as Analytics Tracking or a Pixel it can be done on the onRenderBody gatsby-ssr.js hook.
Examples of gatsby-ssr.js hooks:
- onPreRenderHTML
- onRenderBody
- replaceRenderer
- gatsby-browser.js
Gatsby is a static site that loads a dynamic application after initial load, which means you get the benefits of a static site in a web application. gatsby-browser.js provides convenient hooks to deal with app loading, route updates, service worker updates, scroll positioning, and more.
Everything that occurs after your static site has loaded can be hooked in gatsby-browser.js. For apps that I’ve built, gatsby-browser.js was mostly used for keeping track of routes, scroll positioning, and sending analytics events.
Examples of gatsby-browser.js hooks:
- onClientEntry
- onRouteUpdate
- onServiceWorkerInstalled
- registerServiceWorker
- shouldUpdateScroll
Conclusion
Gatsby is built with React at its core and shares a common API pattern, the lifecycle. This lifecycle gives developers access to key moments in their website’s process through specific hooks. For example, adding analytics can be achieved through the Browser lifecycle hook onClientEntry. Gatsby reserves specific filenames as an entry point to access every lifecycle; these files are named gatsby-node.js, gatsby-ssr.js and gatsby-browser.js.
Without the Gatsby lifecycle, it would be impossible to customize and modify your project beyond the base configuration, leaving developers with a rigid and poor developer experience. This power and flexibility has helped us build amazing web projects for clients like Hopper!
Gatsby is a staple within our engineering process at Narative, helping us help our clients build the products they’ve always dreamed of, and the ones they’re yet to dream up.